
How do you change URL to clickable link with different name?
Change an existing hyperlink
- Q. How do I make a clickable text link?
- Q. How do you change all hyperlinks?
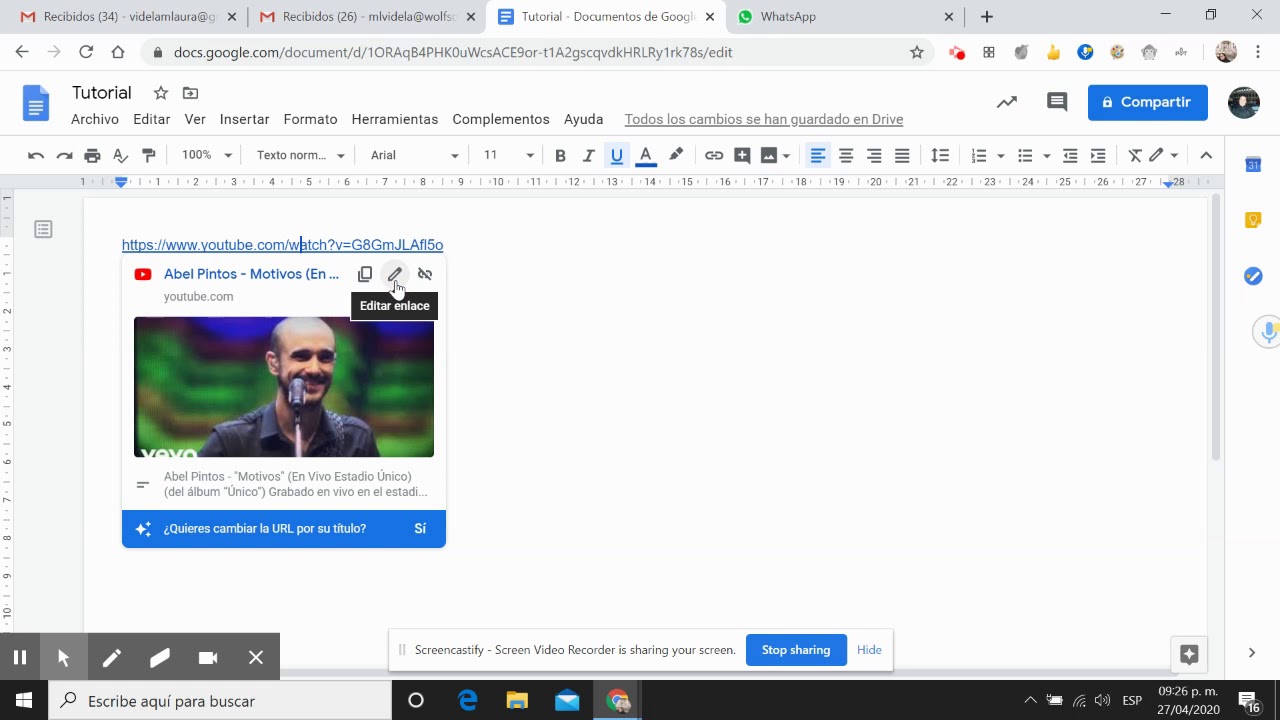
- Q. How do you change a link with a title?
- Q. How do you turn a link into a short link?
- Q. How do I make a link that sends a text message?
- Q. What is a hyperlink example?
- Q. Why is my word showing hyperlinks?
- Q. How do I remove all hyperlinks from a Word document?
- Q. What do you mean by hyperlink in HTML?
- Q. How do I change the title of a link in Google Docs?
- Q. How to convert URLs to clickable links in JavaScript?
- Q. How to replace plain URLs with links in JavaScript?
- Q. How to convert URL text to clickable hyperlink in Excel?
- Q. How to open a URL as a text link?
- Q. How do I create a hyperlink in an email?
- Q. How do I create a link in WPF?
- Q. What is the keyboard shortcut for inserting a hyperlink?
- Q. How do you Hyperlink in XAML?
- Q. How to convert text URLs to clickable links?
- Q. How to create a textblock with clickables?
- Q. Is there a hyperlink element in XAML textblock?
- Q. How to use flutter linkify with url launcher?
- Right-click anywhere on the link and, on the shortcut menu, click Edit Hyperlink.
- In the Edit Hyperlink dialog, select the text in the Text to display box.
- Type the text you want to use for the link, and then click OK.
Q. How do I make a clickable text link?
Select the text or picture that you want to display as a hyperlink. Press Ctrl+K. You can also right-click the text or picture and click Link on the shortcut menu. In the Insert Hyperlink box, type or paste your link in the Address box.
Q. How do you change all hyperlinks?
Changing Many Link Locations
- Open the document in which you want to change the links.
- Change to Draft view.
- Press Alt+F9 so that field codes are showing.
- Press Ctrl+H.
- In the Find box, enter the portion of the link you want to change.
- In the Replace box, enter the new portion of the link.
- Click Replace All.
Q. How do you change a link with a title?
Steps:
- Open an existing Google Doc, or create new one.
- Add a heading.
- Click on the link of that heading inside the Outline view to the left.
- Move the mouse into the browsers address bar, select the URL, and type CTRL + c to copy it into the clipboard.
- Move the mouse into the document, and type CTRL + v to paste the URL.
Q. How do you turn a link into a short link?
For a Website
- Copy the URL that you want to shorten.
- Go to tinyurl.com.
- Paste the long URL and click the “Make TinyURL!” button.
- The shortened URL will appear. You can now copy and paste it where you need it.
Q. How do I make a link that sends a text message?
To add an SMS link as a text link:
- In the text block editor, enter the text you want to link. For example, Text Us or Send Us a Text.
- Highlight the text.
- Click the Link icon in the text toolbar to open the link editor.
- Enter sms: followed by a phone number, without any spaces.
- Click Apply.
Q. What is a hyperlink example?
The definition of a hyperlink is text or an image within a file on your computer that you can click on that gives access to another document or image. Words on a website that are underlined and highlighted in blue and that you can click on in order to open a new web page are an example of a hyperlink.
Q. Why is my word showing hyperlinks?
Microsoft Word displays hyperlinks as a blue underlined text, as defined by the Hyperlink style. If you see something like { HYPERLINK https://www.officetooltips.com } on printing, you need to uncheck the Print field codes instead of their values option.
Q. How do I remove all hyperlinks from a Word document?
Remove all hyperlinks at the same time If you’re using Word or Outlook, or Excel 2010 or later, you can remove all hyperlinks in a file by using a keyboard shortcut. In Word and Outlook: Press Ctrl+A to select all text. Press Ctrl+Shift+F9.
Q. What do you mean by hyperlink in HTML?
HTML links are hyperlinks. You can click on a link and jump to another document. When you move the mouse over a link, the mouse arrow will turn into a little hand. A link can be an image or any other HTML element!
Q. How do I change the title of a link in Google Docs?
Step 1: Sign into your Google Drive account and double-click the Docs file containing the link that you want to change. Step 2: Click anywhere on the hyperlink that you want to change. Step 3: Select the Change option.
Q. How to convert URLs to clickable links in JavaScript?
First let’s create a form interface with a textarea input and a button. User has to enter a bunch of text and click on ‘Convert’ button. Then our JS function will detect URLs from the text and replace the plain URLs with clickable links.
Q. How to replace plain URLs with links in JavaScript?
Identifying URLs is tricky because they are often surrounded by punctuation marks and because users frequently do not use the full form of the URL. Many JavaScript functions exist for replacing URLs with hyperlinks, but I was unable to find one that works as well as the urlize filter in the Python-based web framework Django.
Q. How to convert URL text to clickable hyperlink in Excel?
1. Select the range of url text that you want to convert to clickable hyperlinks. 2. Hold down the ALT + F11 keys to open the Microsoft Visual Basic for Applications window. 3. Click Insert > Module, and paste the following code in the Module Window.
Q. How to open a URL as a text link?
Normally to open the link you would have to highlight the text URL, then drag it into the browser address bar. Although leaving URL links as text can be done for very legitimate reasons, you might like to have all the links on a page show correctly so when clicked on they take you to the target URL.
Q. How do I create a hyperlink in an email?
Create a hyperlink to a new email message Select the text or picture that you want to display as a hyperlink. Press Ctrl+K. You can also right-click the text or picture and click Link on the shortcut menu.
Q. How do I create a link in WPF?
The Hyperlink element is an inline-level content element that is used to add a hyperlink to a FlowDocument contents. You can add hyperlink support to any Inline element. The Hyperlink element is an inline-level content element that is used to add a hyperlink to a FlowDocument contents.
Q. What is the keyboard shortcut for inserting a hyperlink?
Ctrl+K
To open the Insert Hyperlink dialog box, press Ctrl+K.
Q. How do you Hyperlink in XAML?
In XAML, the creation of content elements is implicit, so you can add the link text directly to the Hyperlink, and the Hyperlink directly to the TextBlock element. The Span element with the xml:space=”preserve” attribute is used to preserve white space around the hyperlink.
Q. How to convert text URLs to clickable links?
flutter_linkify is a plugin which helps you achieve this. It converts text URLs into clickable links.
Q. How to create a textblock with clickables?
Wonderful… wait … oh no… there is still one issue : the paragraph element will consider the InlineUIContainer as “whole block” and not as “text” and then it will wrap strangely your content. In this screenshot, I added a gray border around my TextBlock show this behavior to you :
Q. Is there a hyperlink element in XAML textblock?
I do and especially the Hyperlink element that you can use in Textblock : It’s really nice but…. there is no hyperlink element in the Windows8 Xaml framework … too bad My third idea was to create a textblock with runs and Underline element to recreate the same display.
Q. How to use flutter linkify with url launcher?
Add url_launcher dependency in pubspec.yaml, import the package in dart file and run flutter packages get to install it. flutter_linkify is well integrated with url_launcher and has a method onOpen in which we instruct Flutter to launch the url in mobile device’s browser, as below:

No Comments