
How do I make my Google form responsive?
Steps to make Google Forms responsive: Step 2: After creating the form, click on the “Send” button of your Google Forms and you’ll see a number of options to share your form, including email, link sharing, HTML and more. Step 3: Select the tab label “<>” to change the height and width of the form.
- Q. What is a responsive form?
- Q. How can I make my site 100% responsive?
- Q. How do you make a responsive element?
- Q. Do Google Forms work on mobile?
- Q. Can you make Google Forms wider?
- Q. How do you align labels?
- Q. How do I make my website responsive automatically?
- Q. How do you make a responsive block in HTML?
- Q. What is better than Google Forms?
- Q. How to create a responsive form with CSS?
- Q. What’s the best way to create a responsive web page?
- Q. Can a responsive form be used on a laptop?
- Q. Which is the best framework for Responsive design?
Q. What is a responsive form?
A mobile responsive form, or responsive form, provides an optimal viewing and interaction experience across a wide range of devices, from desktop to mobile. In short, responsive forms look and work seamlessly across all devices that your customers or form viewers may be using.
Q. How can I make my site 100% responsive?
How to create a Responsive Website
- Set Appropriate Responsive Breakpoints.
- Start with a Fluid Grid.
- Take touchscreens into consideration.
- Use Responsive Images and Videos.
- Typography.
- Use a pre-designed theme or layout to save time.
- Test Responsiveness on Real Devices.
Q. How do you make a responsive element?
- To make it responsive use percentage on the width and height instead of pixels and add CSS media queries (developer.mozilla.org/en-US/docs/Web/Guide/CSS/Media_queries) – BIW May 10 ’15 at 12:12.
- Learn media queries ! – Pratik May 10 ’15 at 12:26.
Q. Do Google Forms work on mobile?
Sadly, Google Forms doesn’t have a dedicated Android or iOS apps as of now. You will have to create a form through a mobile browser of your choice from Google Forms website. You can then add more questions of various types, change the theme, view responses, and more all through the website on the mobile browser.
Q. Can you make Google Forms wider?
When you tap on the form while creating it, you will see the “Design” option pop up between the “Blocks” and the “Global” option. Under that option, you will see the “Width” customizing feature that enables you to adjust the form width by moving the cursor left to right.
Q. How do you align labels?
One possible solution:
- Give the labels display: inline-block ;
- Give them a fixed width.
- Align text to the right.
Q. How do I make my website responsive automatically?
You can also use media queries if you want to make your site responsive yourself. You can use a CSS framework such as Bootstrap to do this. That will automatically make your site responsive by default (in most cases, limitations might apply).
Q. How do you make a responsive block in HTML?
HTML Responsive Web Design
- Setting The Viewport. To create a responsive website, add the following tag to all your web pages:
- Responsive Images.
- Responsive Text Size.
- Media Queries.
- Responsive Web Page – Full Example.
- Responsive Web Design – Frameworks.
- Bootstrap.
Q. What is better than Google Forms?
Let’s look at the best Google Forms alternatives.
- WPForms. WPForms is the most beginner-friendly WordPress form plugin and the best Google Forms alternative.
- Formidable Forms. Formidable Forms is the next Google Forms alternative on our list.
- Typeform.
- Zoho Forms.
- Wufoo.
- Microsoft Forms.
- JotForm.
Q. How to create a responsive form with CSS?
How To Create a Responsive Form Step 1) Add HTML. Use a element to process the input. You can learn more about this in our PHP tutorial. Add inputs (with a matching label) for each field, and wrap a element around each label and input to set a specified width with CSS:
Q. What’s the best way to create a responsive web page?
A responsive web page should look good on large desktop screens and on small mobile phones. There are many existing CSS Frameworks that offer Responsive Design. They are free, and easy to use. A great way to create a responsive design, is to use a responsive style sheet, like W3.CSS
Q. Can a responsive form be used on a laptop?
It’s good to put forms that adapt to varying display sizes, on desktops, laptops, tablets and phones. This was all about making your form responsive with HTML/CSS. Keep reading our other blog posts for getting more coding tricks.
Q. Which is the best framework for Responsive design?
There are many existing CSS Frameworks that offer Responsive Design. They are free, and easy to use. A great way to create a responsive design, is to use a responsive style sheet, like W3.CSS W3.CSS makes it easy to develop sites that look nice at any size; desktop, laptop, tablet, or phone: Resize the page to see the responsiveness!
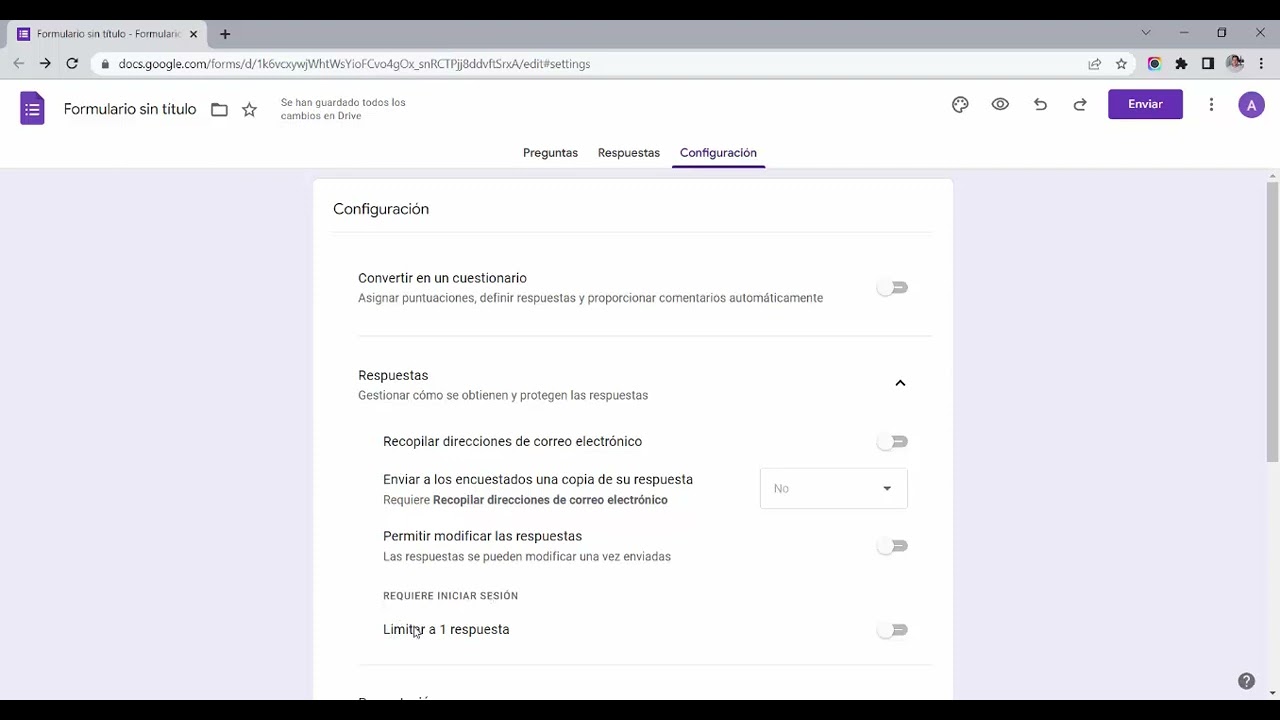
En este tutorial te enseñamos como hacer que un Google Form solo puedan ser llenado por única vez cuando sea llenado por los visitantes. De esta manera no ha…

No Comments