
How do I submit a form to a URL?
The method attribute specifies how to send form-data (the form-data is sent to the page specified in the action attribute). The form-data can be sent as URL variables (with method=”get” ) or as HTTP post transaction (with method=”post” ). Notes on GET: Appends form-data into the URL in name/value pairs.
- Q. What is the form action in HTML?
- Q. How do you send a file using multipart form data?
- Q. Which methods are used to send a request to a server?
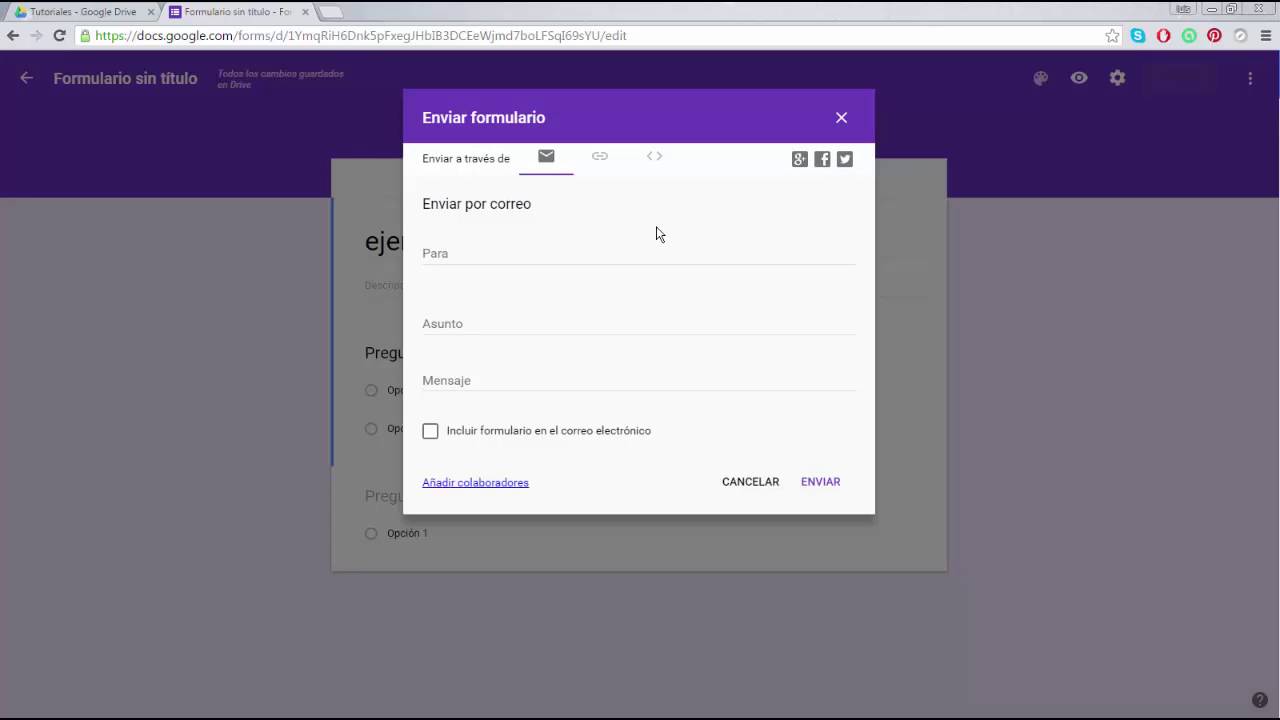
- Q. Is there a way to get Microsoft forms url?
- Q. How to send Form data as url variable?
- Q. How to append a query string to a URL?
- Q. Which is an example of a URL query string?
Q. What is the form action in HTML?
The HTML form action attribute defines what should happen to data when a form is submitted on a web page. The action attribute is used to specify where we want to send the form data when the form is submitted. So the value of the action is the page that will process the form.
Q. How do you send a file using multipart form data?
Follow this rules when creating a multipart form:
- Specify enctype=”multipart/form-data” attribute on a form tag.
- Add a name attribute to a single input type=”file” tag.
- DO NOT add a name attribute to any other input, select or textarea tags.
Q. Which methods are used to send a request to a server?
The GET Method
- GET is used to request data from a specified resource.
- GET is one of the most common HTTP methods.
- POST is used to send data to a server to create/update a resource.
- POST is one of the most common HTTP methods.
- PUT is used to send data to a server to create/update a resource.
Q. Is there a way to get Microsoft forms url?
Currently, there is no such function in Flow to directly obtain the MS Forms URL. One way is that you could copy the link directly from Microsoft Forms and use it. In addition, you coudl also get the URL indirectly through Flow. The main idea stems from the composition of Forms’ Share Link.
Q. How to send Form data as url variable?
The form-data can be sent as URL variables (method=”get”) or as an HTTP post transaction (method=”post”). A form with two submit buttons. The first sends the form-data with method=”get”. The second sends the form-data with method=”post”:
Q. How to append a query string to a URL?
You can append a query string to the form URL such that when a person clicks the URL, information from the URL is passed into the form fields. This technique is useful, for example, if you need multiple people to fill out the same form but want to specify different default values in certain fields.
Q. Which is an example of a URL query string?
As an example, let’s say a sales team is using a form to log their phone calls with clients. Each sales rep submits the form so all client calls are listed in the same place, easily accessible to the manager.

No Comments